✱ étude de cas
Extravision
Extravision est une plateforme web conçue pour révolutionner la gestion opérationnelle des centres de contrôle technique. Elle permet de gérer l’ensemble des aspects opérationnels, du suivi des contrôles aux formations des contrôleurs, tout en s’adaptant aux différents niveaux hiérarchiques : de la vue globale d’un propriétaire multicentres aux détails quotidiens d’un centre unique.
À propos.
Autovision est un leader français du contrôle technique automobile, réalisant plus de 4 millions de contrôles par an à travers son réseau national de centres agréés. Le projet implique trois entités clés du groupe : Autovision pour les contrôles techniques, Autodidact pour la formation, et Karoil pour le développement informatique.
Client(s)
Autovision, Autodidact
Catégorie(s)
Date
2019 – 2023
Processus.
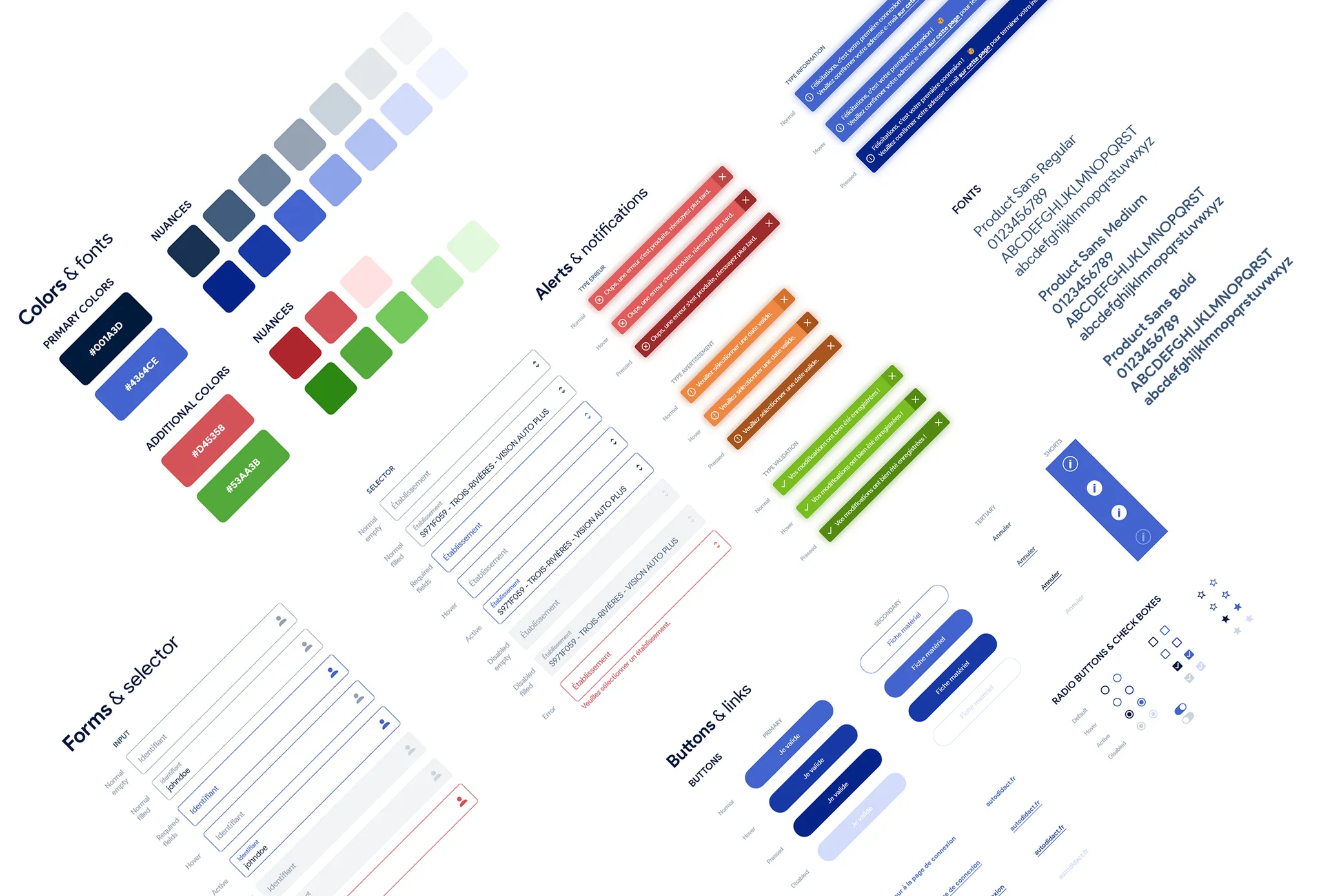
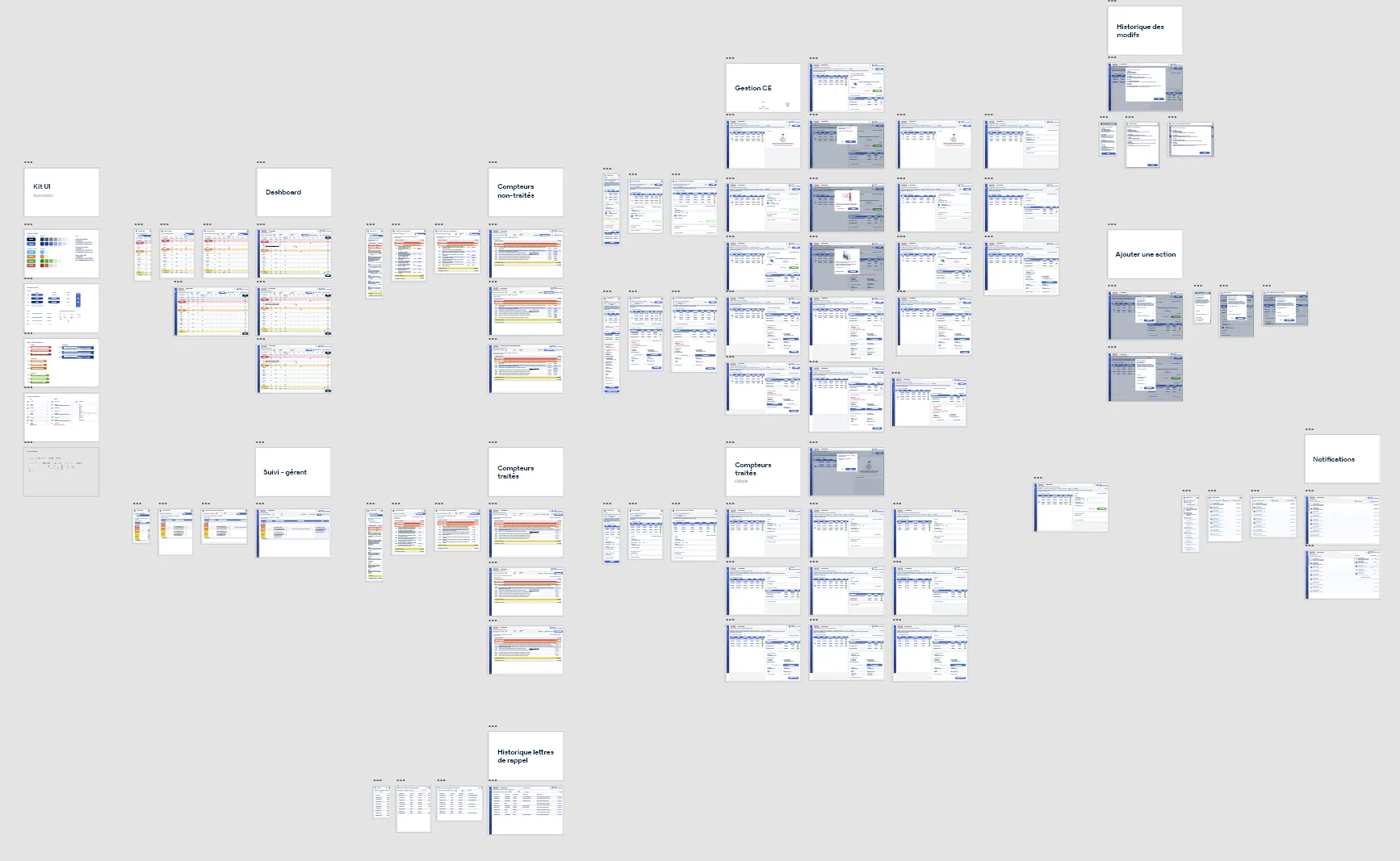
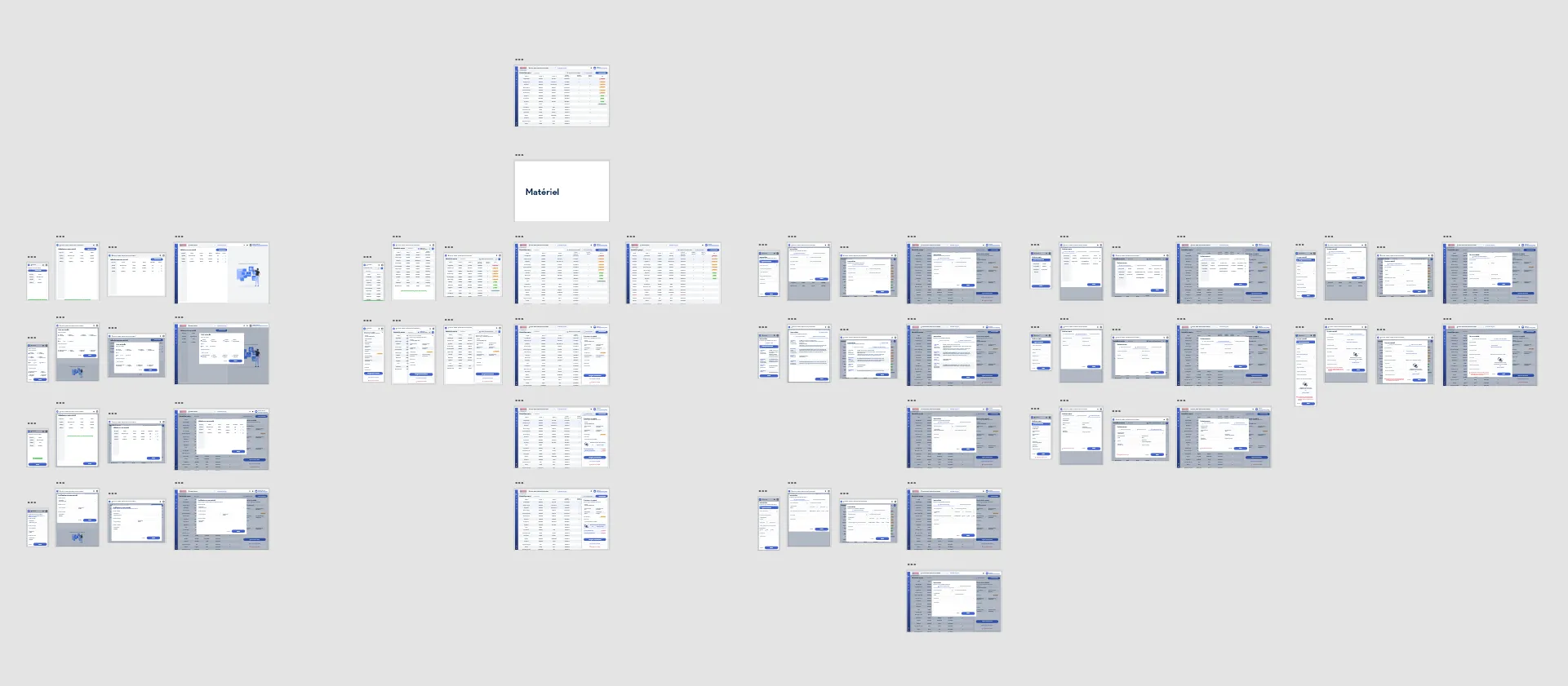
En raison de sa complexité et de son envergure, le projet a été découpé en plusieurs lots distincts, chacun concernant des métiers et des besoins utilisateurs spécifiques. Chaque nouveau lot débutait par une phase d’apprentissage métier, où le Product Owner me transmettait les besoins utilisateurs et parfois les user flows. Mon rôle consistait alors à transformer ces flux en interfaces intuitives, en m’appuyant sur l’UI Kit que j’avais conçu en amont. Cet UI Kit s’est enrichi progressivement pour répondre aux nouveaux besoins émergents, assurant ainsi cohérence et efficacité dans la conception des interfaces.
Découverte & compréhension
En étroite collaboration avec le Product Owner, je recevais les besoins utilisateurs issus de ses échanges avec le client. Pour les fonctionnalités les plus complexes, je participais directement aux réunions clients afin d’approfondir ma compréhension des besoins et affiner les user flows avec le PO.
Conception
Grâce à la compréhension approfondie des besoins, je concevais les interfaces sur Adobe XD en m’appuyant sur l’UI Kit établi. Ces interfaces étaient ensuite présentées au Product Owner pour une première validation avant d’avancer vers les étapes suivantes.
Prototypes interactifs
Une fois les interfaces validées par le PO, je développais des prototypes interactifs sur Adobe XD pour simuler les parcours utilisateurs réels. Ces prototypes permettaient de visualiser concrètement les interactions et les flux de navigation avant la présentation au client.
Tests utilisateurs & itération
Les prototypes étaient présentés et testés avec le client, me permettant de collecter des retours précieux. Je procédais ensuite aux ajustements nécessaires des interfaces pour répondre au mieux aux besoins exprimés lors des tests.
Transmission aux développeurs
La phase finale consistait en une présentation détaillée des interfaces aux développeurs, en collaboration avec le PO et le lead Dev. L’utilisation de Zeplin facilitait le partage des spécifications techniques, et je restais disponible pour accompagner l’équipe de développement tout au long de l’implémentation.
Fonctionnalités clés.
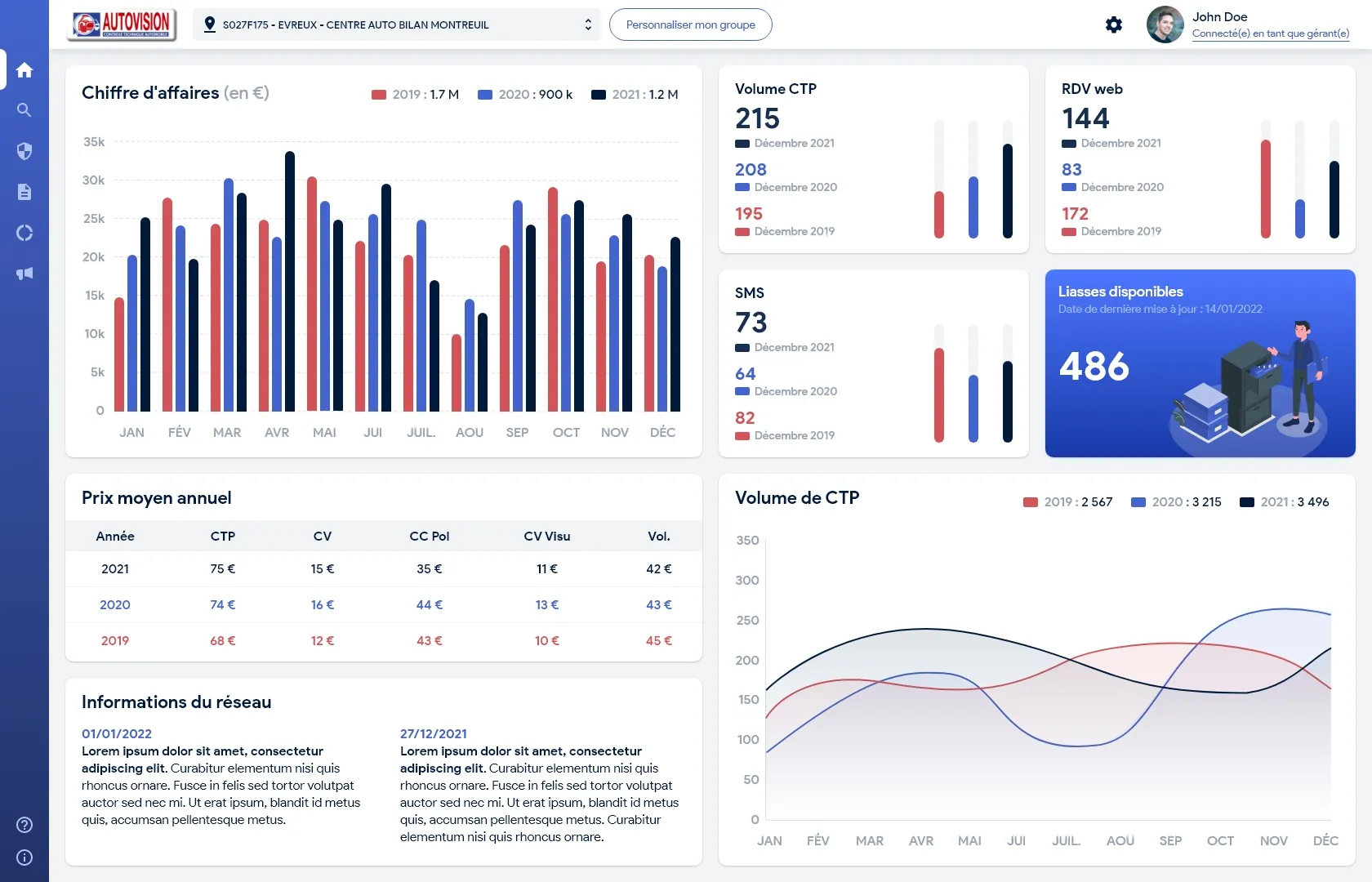
Gestion intelligente des droits et profils
La plateforme devait s’adapter à une structure organisationnelle complexe, avec des profils variés allant du contrôleur au directeur multicentres en passant par l’auditeur.
Problème
Comment concevoir une interface capable de gérer différents niveaux d’accès et de données tout en maintenant une expérience cohérente pour tous les utilisateurs ? Les gérants multicentres devaient notamment pouvoir accéder et gérer facilement les données de tous leurs établissements.
Solution
Mise en place de vues personnalisées et flexibles s’adaptant automatiquement selon les profils. L’interface évolue intelligemment pour afficher uniquement les données et interactions pertinentes pour chaque utilisateur, tout en maintenant une cohérence visuelle globale.
Gestion des compteurs d’exception
Les compteurs d’exception sont des anomalies survenues pendant les contrôles techniques nécessitant un suivi et une justification rigoureux.
Problème
Le processus était géré de manière hybride entre un ancien logiciel et des documents papier, rendant le suivi complexe et chronophage pour les contrôleurs et les auditeurs.
Solution
Digitalisation complète du processus permettant aux contrôleurs de gérer les anomalies, leurs justifications et les rappels de véhicules depuis une interface unique. La solution facilite également le travail des auditeurs en centralisant toutes les informations.
Suivi du matériel
Gestion complète du parc matériel avec ses différentes spécificités en termes d’entretien, d’étalonnage et de documentation.
Problème
La gestion papier du matériel était chronophage et risquée, avec des difficultés pour suivre les différentes dates d’intervention selon les types d’équipements.
Solution
Interface centralisée avec système de notifications pour les maintenances, gestion simplifiée des rendez-vous d’entretien et suivi automatisé des documents spécifiques à chaque type de matériel.
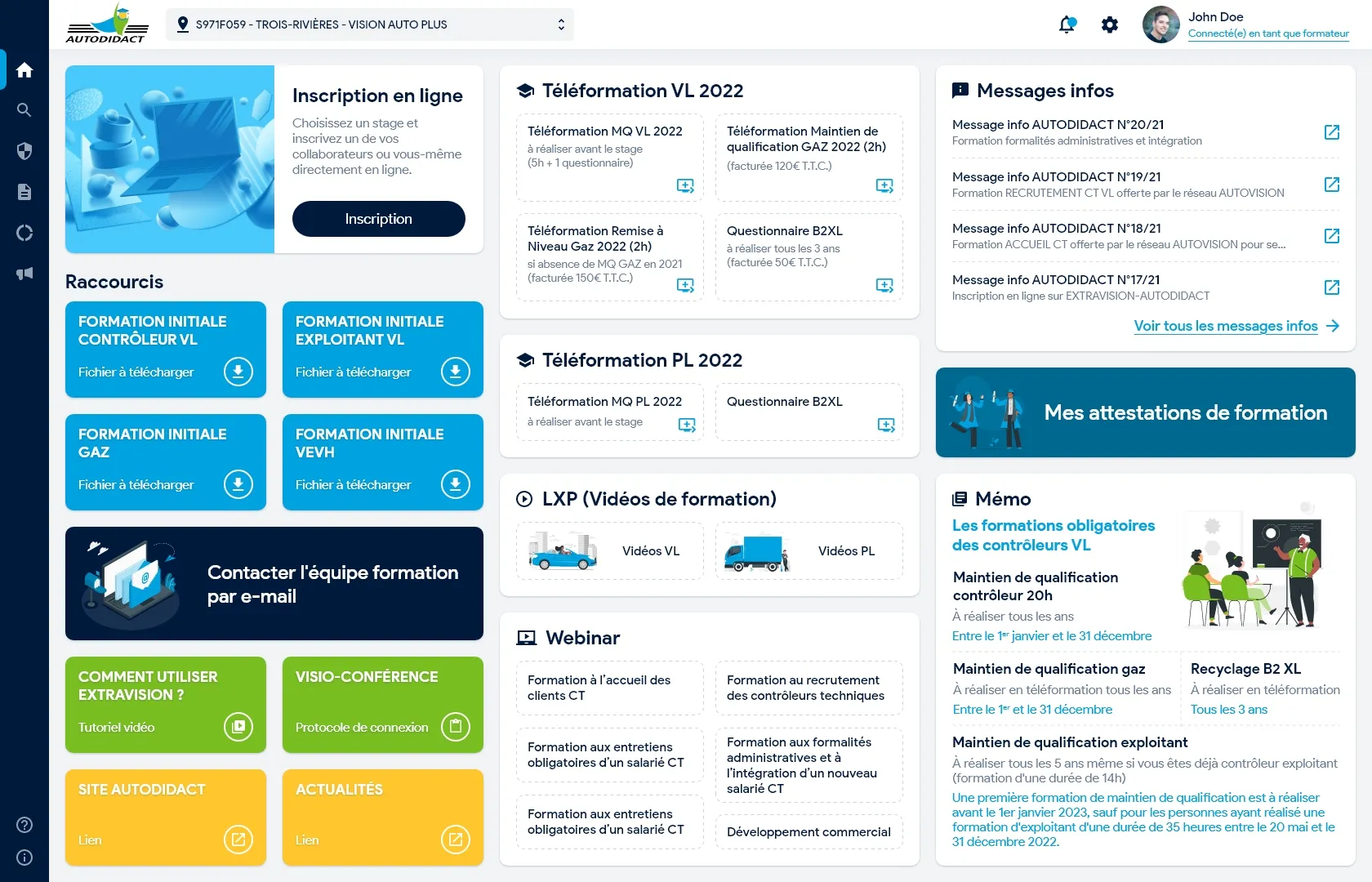
Plateforme de formation intégrée
Intégration complète de la plateforme de formation Autodidact dans l’extranet Extravision, centralisant toutes les ressources pédagogiques.
Problème
L’utilisation de multiples outils, dont un logiciel obsolète, compliquait l’accès aux formations et leur suivi pour les contrôleurs.
Solution
Création d’un espace unique regroupant tous les contenus de formation (vidéos, webinaires, QCM) et permettant la gestion directe des inscriptions aux formations obligatoires, simplifiant ainsi le parcours des contrôleurs.
Exigences et approches supplémentaires.
Le projet nécessitait des approches spécifiques pour répondre efficacement aux différents défis. La mise en place d’un UI Kit pragmatique plutôt qu’un Design System complet a permis d’assurer la cohérence visuelle tout en maintenant un rythme de production soutenu. Cette approche s’est révélée particulièrement efficace pour alimenter les trois équipes de développement travaillant en parallèle sur différents lots du projet.
L’adoption d’une méthodologie agile hybride (Scrum/Kanban) a facilité la gestion des multiples aspects du projet. La communication était assurée via Slack, tandis que Zeplin permettait le partage des maquettes et des spécifications techniques avec les développeurs. Cette organisation a permis de maintenir un flux de travail efficace malgré la complexité du projet.
Une attention particulière a été portée à la simplicité d’utilisation, considérant la diversité des profils utilisateurs. L’interface devait être à la fois intuitive pour les utilisateurs moins techniques et suffisamment complète pour les profils avancés. Le développement responsive de l’application garantissait son accessibilité sur différents appareils, répondant ainsi aux besoins de mobilité des utilisateurs.
Pour finir.
Résumé
En tant qu’unique designer sur ce projet d’envergure, j’ai piloté la refonte complète de l’extranet Extravision pour le groupe Autovision. Cette plateforme web centralise la gestion opérationnelle des centres de contrôle technique et la formation des contrôleurs. Le projet, découpé en plusieurs lots, a nécessité une compréhension approfondie du métier et une collaboration étroite avec les équipes de développement pour transformer des processus complexes en interfaces intuitives.
Défis surmontés
- Compréhension d’un secteur technique complexe et très réglementé
- Gestion simultanée de plusieurs lots avec différentes équipes de développement
- Transformation de processus papier complexes en interfaces digitales intuitives
- Adaptation des interfaces aux différents profils d’utilisateurs
- Maintien de la cohérence visuelle sur l’ensemble du projet
- Respect des contraintes de temps tout en assurant la qualité des livrables
Mes contributions
Création et évolution d’un UI Kit adapté aux besoins spécifiques du projet
Conception des interfaces utilisateur pour l’ensemble des fonctionnalités
Réalisation des prototypes interactifs pour les validations client
Collaboration étroite avec le Product Owner pour affiner les solutions
Support continu aux équipes de développement
Participation aux rituels agiles et aux réunions client
Et si c’était à refaire…
Mettre en place une documentation plus structurée de l’UI Kit
Approfondir l’accessibilité dès le début du projet
Organiser plus de sessions d’observation utilisateurs sur le terrain
Systématiser les tests utilisateurs pour chaque lot