✱ étude de cas
Logiciel de contrôle technique
Cette refonte ambitieuse visait à transformer l’expérience du contrôle technique en intégrant des technologies innovantes : utilisation sur tablette et compatibilité avec des lunettes de réalité augmentée. Au-delà d’une simple modernisation, le projet représentait une véritable révolution dans la pratique quotidienne des contrôleurs, en leur permettant notamment de rester mobile pendant leurs interventions.
À propos.
Un projet interne au groupe Autovision visant à moderniser l’outil principal de travail des contrôleurs techniques. L’ancien logiciel de contrôle technique, maintenu par un unique développeur proche de la retraite, nécessitait une refonte complète pour assurer la pérennité et l’évolution du service.
Client(s)
Autovision
Catégorie(s)
Date
2022 – 2023
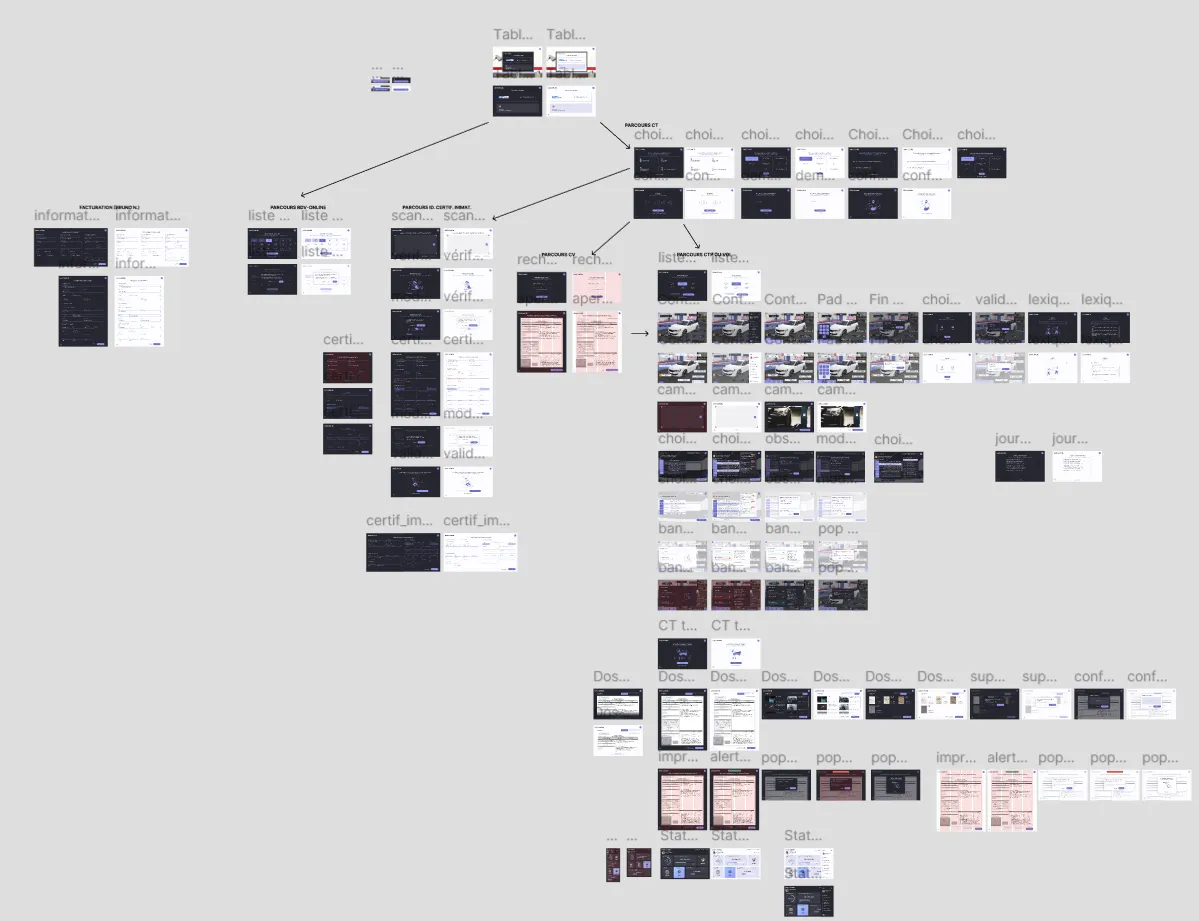
Processus.
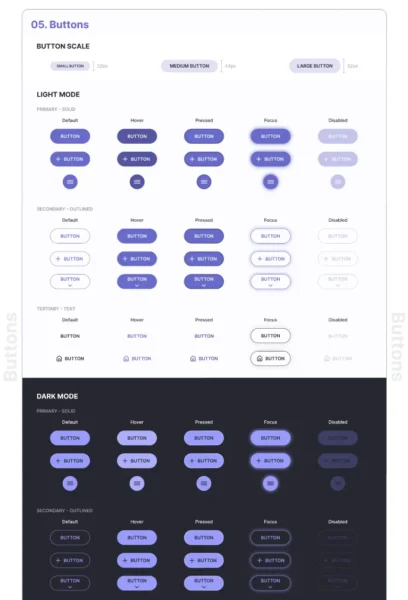
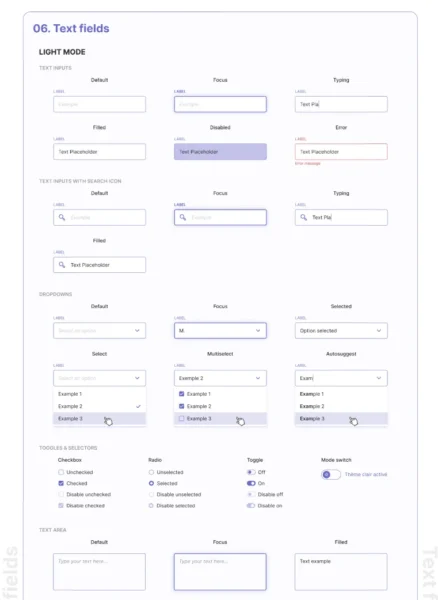
Malgré un contexte organisationnel complexe impliquant plusieurs équipes, le processus s’est articulé autour d’étapes clés. En partant des ébauches initiales réalisées par une alternante, j’ai développé une vision cohérente du produit à travers la création d’un UI kit. Cette approche a permis d’établir des bases solides pour le développement futur du logiciel, tout en facilitant la collaboration entre les différentes équipes.






Fonctionnalités clés.
Visualisation 3D interactive
Interface innovante permettant une vision complète du véhicule à contrôler.
Problème
Difficulté à représenter et à interagir avec tous les points de contrôle d’un véhicule.
Solution
Création d’une interface 3D interactive intégrant une surcouche logicielle pour guider les contrôles.
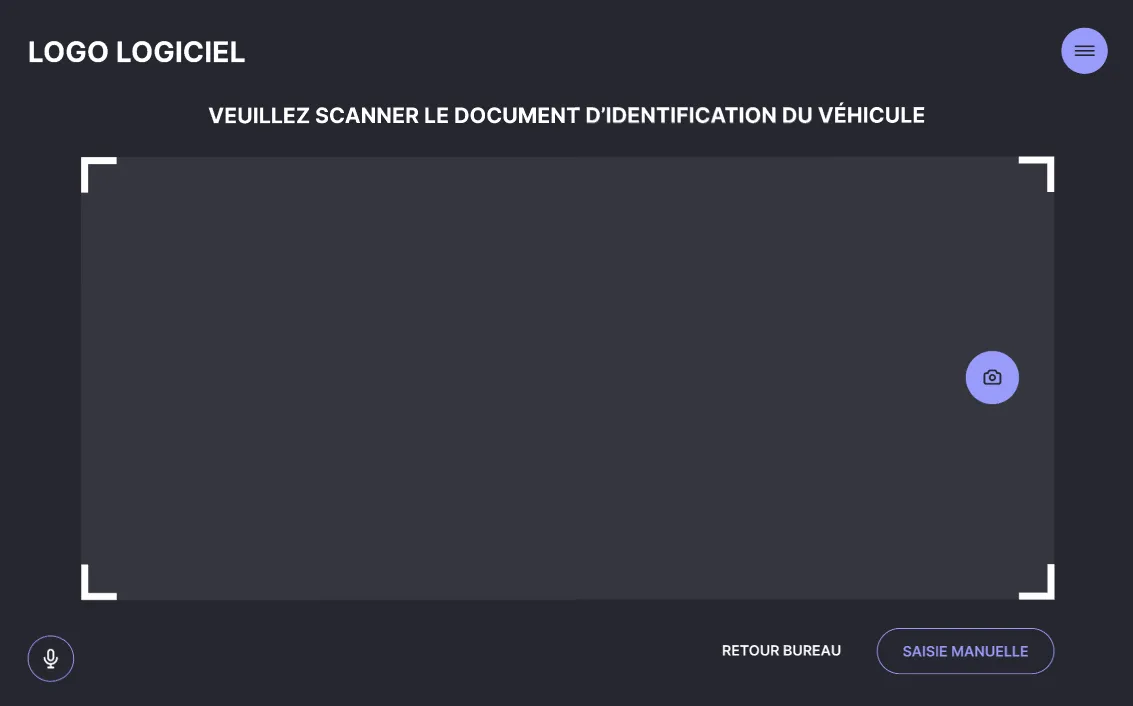
Scanner de carte grise
Automatisation de la saisie des informations véhicule au début du contrôle.
Problème
La saisie manuelle des données était chronophage et source d’erreurs potentielles.
Solution
Intégration d’un système de scan automatique permettant de récupérer instantanément les informations du véhicule.
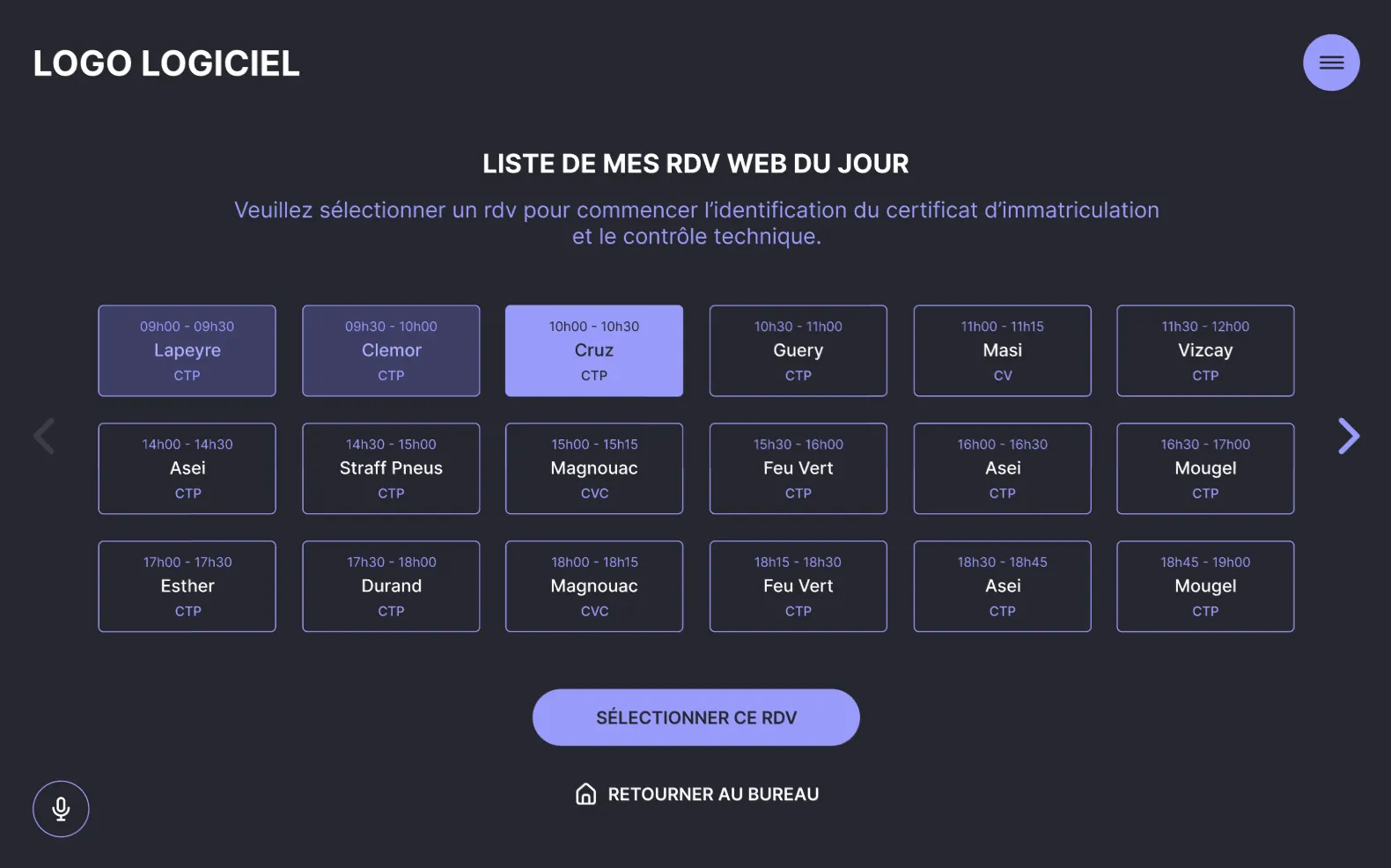
Gestion des rendez-vous intégrée
Synchronisation entre le site de prise de rendez-vous et le logiciel.
Problème
Manque de visibilité sur le planning journalier et ressaisie des informations.
Solution
Interface unifiée permettant de visualiser et gérer les rendez-vous directement dans le logiciel.
Exigences et approches supplémentaires.
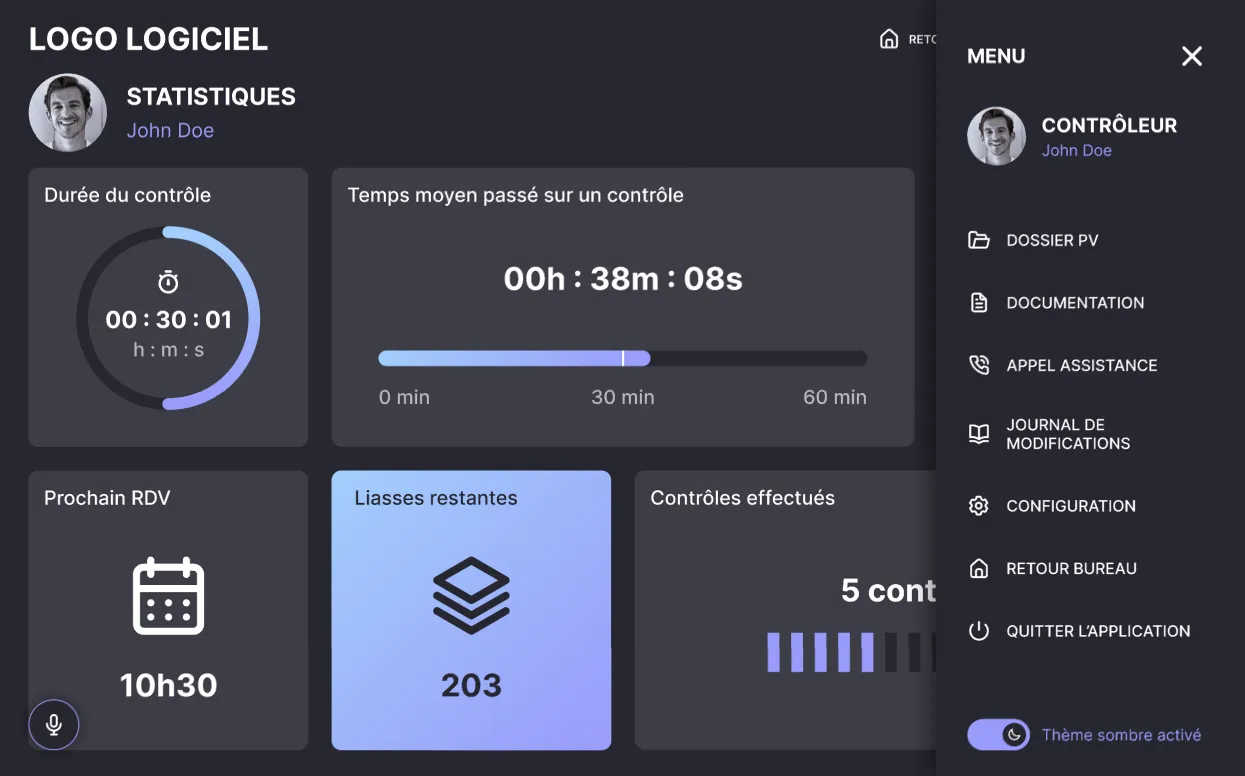
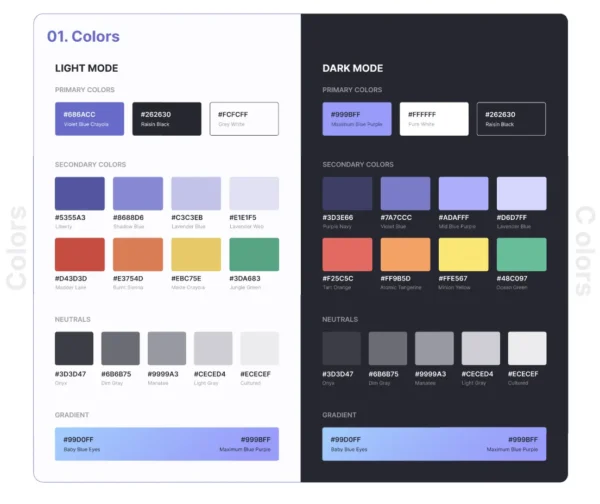
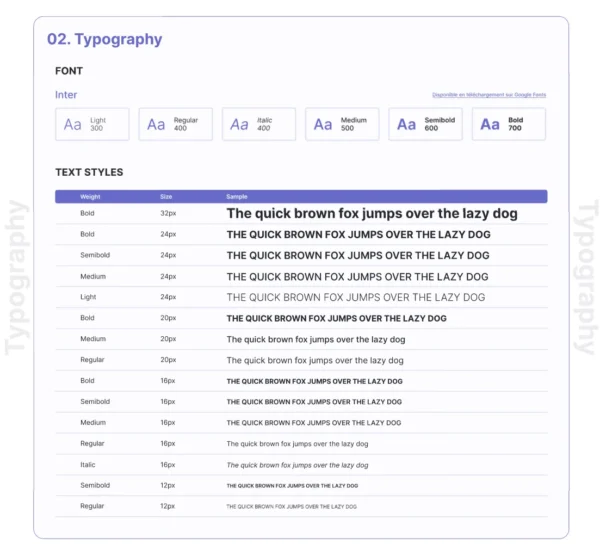
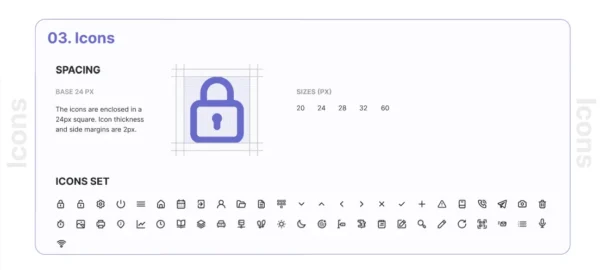
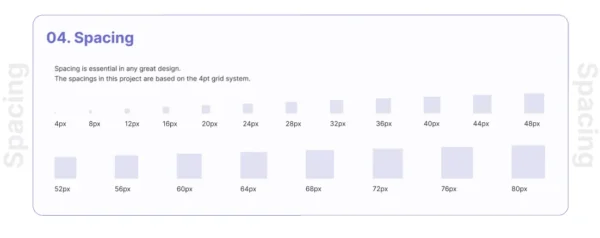
L’ergonomie a été au cœur du projet avec une attention particulière portée à l’accessibilité des interfaces pour une utilisation sur différents supports (PC, tablette, lunettes AR). La mise en place d’un thème clair et sombre répondait à la fois aux besoins de confort visuel et d’optimisation énergétique pour les appareils mobiles. L’UI kit développé a permis d’assurer la cohérence visuelle tout en facilitant les futures évolutions du logiciel.
Pour finir.
Résumé
En tant qu’unique UI designer sur ce projet de refonte majeure, j’ai contribué à la transformation d’un logiciel de contrôle technique vieillissant en une solution moderne et innovante. Ce projet ambitieux intégrait des technologies de pointe comme la réalité augmentée, la commande vocale et une utilisation sur tablette, tout en maintenant la simplicité d’utilisation indispensable aux contrôleurs techniques. Malgré un contexte organisationnel complexe, j’ai su apporter une vision cohérente à travers la création d’un UI kit.
Défis surmontés
- Adaptation du design aux contraintes spécifiques des lunettes AR
- Collaboration inter-équipes dans un contexte tendu
- Création d’interfaces fonctionnant sur plusieurs types de supports
- Optimisation de l’expérience utilisateur pour un usage en conditions réelles
- Travail en autonomie avec peu de retours
- Intégration cohérente d’une vue 3D dans l’interface
Mes contributions
Création et évolution d’un UI Kit adapté aux besoins spécifiques du projet
Conception d’interfaces adaptées aux contraintes de la réalité augmentée
Création de thèmes clair/sombre pour optimiser l’UX
Design d’éléments d’interface « larges » pour faciliter les interactions
Optimisation des interfaces pour une utilisation tactile
Et si c’était à refaire…
Établir une meilleure communication entre les équipes dès le début
Participer plus en amont à la conception des wireframes
Approfondir les spécificités de la réalité augmentée avant la conception
Réaliser plus de tests utilisateurs en conditions réelles
Mettre en place un processus de validation plus structuré